― PM初心者が“形にする力”を身につけるために ―
はじめに

現在、社内のリスキリング制度を活用してプロダクトマネージャー(PM)を目指しています。なかでもデザイン思考の「プロトタイプフェーズ」は、初学者の私にとってとても学びの多いフェーズでした。
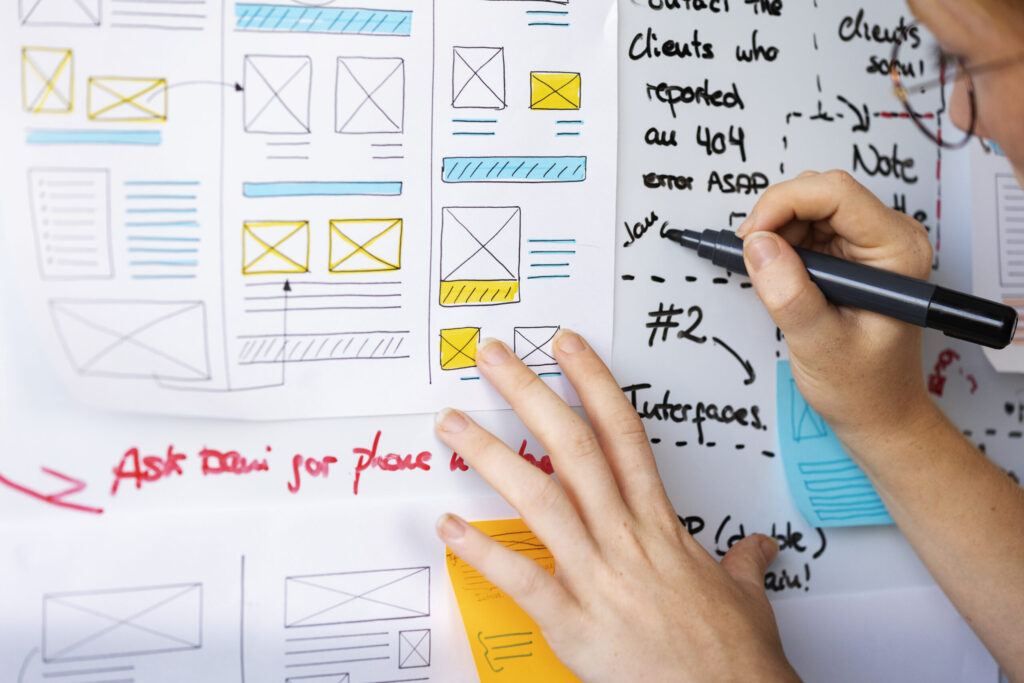
PMのたまごとして最初にぶつかった壁は、「アイデアをどう形にするか」「相手にどう伝えるか」という点です。プロトタイピングの考え方に触れ、「失敗してもいいからまず作ってみる」という姿勢が、いかに実務に役立つかを強く実感しました。
この記事では、私自身の体験も交えながら、プロトタイプフェーズの概要、進め方、代表的な手法、実例、教育・研修での活用方法までを初心者向けにわかりやすく解説します。
デザイン思考とは?
デザイン思考(Design Thinking)とは、人間中心の視点で課題解決を目指す思考アプローチです。AppleやGoogleなどの企業でも実践されており、プロダクト開発やサービス設計の場で広く活用されています。
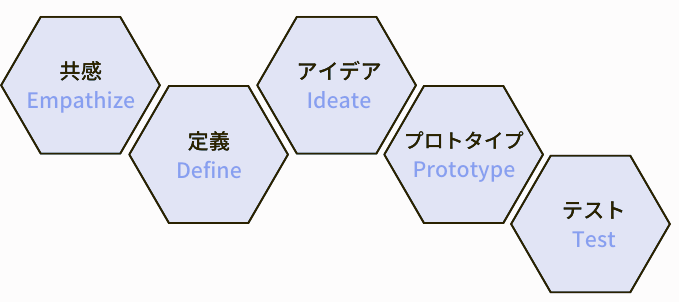
デザイン思考は、以下の5つのフェーズで構成されています:
- 共感(Empathize)
- 定義(Define)
- 発想(Ideate)
- プロトタイプ(Prototype)
- テスト(Test)
この中で「プロトタイプ」は第4フェーズにあたり、アイデアを視覚的・体験的に“カタチにする”工程です。

プロトタイプフェーズの目的と価値
なぜ「完璧」より「早く失敗」が重要なのか?
プロトタイピングの価値は、「完璧を目指す」ことではなく、「早く失敗して学ぶ」ことにあります。仮説を早い段階で形にして試すことで、致命的な誤りや認識のズレを早期に発見できます。これはPMにとって重要なリスクマネジメント手法でもあります。
また、ユーザーにプロトタイプを見せることで得られる反応は、インタビューだけでは見えてこないリアルな「本音」であり、インサイトの宝庫です。
チームコミュニケーションの促進にも効果的
紙モックや簡単なUIスケッチなど、視覚的なプロトタイプを共有することで、チーム内の理解や共通認識が大きく高まります。「なんとなく伝わっていた」アイデアが、「具体的に共有できる」状態に変わり、建設的な議論やフィードバックが生まれやすくなります。
学びと改善の出発点
プロトタイピングは「仮説を形にして、検証して、改善する」ための出発点です。この反復的な学びのプロセスによって、プロダクトはユーザーにとって本当に価値あるものへと進化していきます。
プロトタイピングの基本ステップ
① 検証したいことを明確にする
「この操作でユーザーは迷わないか?」「この機能に価値を感じるか?」「利用のハードルはどこにあるのか?」など、プロトタイプを通じて確認したいポイントを明確にしましょう。
問いが明確であればあるほど、プロトタイプの範囲や内容も適切に絞ることができます。
② 素早く・粗く・安く作る
プロトタイプに完成度は求められません。大切なのは「早く形にして学ぶこと」。たとえば:
- 紙とペンで簡単な画面を描く
- 写真を使って画面遷移を説明する
- 動かないUIでも「使っている雰囲気」が伝わればOK
まずはスピードを重視して、一歩踏み出してみましょう。
③ チーム内で共有・レビューする
初期段階でも、チームに見せて意見をもらいましょう。他者の視点から「この操作は直感的?」「ターゲットユーザーに伝わるか?」など、思わぬ気づきが得られることもあります。
このフィードバックが、次の改善や方向性の見直しにつながります。
④ フィードバックを反映し改善を繰り返す
得られた気づきを元にプロトタイプを修正し、再び検証する。このサイクルを繰り返すことで、プロダクトの完成度は格段に向上していきます。
代表的なプロトタイプ手法とツール
以下に、代表的なプロトタイプ手法を比較しやすいよう表形式でまとめました:
| 手法 | 特徴 | メリット | 活用例 |
|---|---|---|---|
| ペーパープロトタイプ | 手描きの紙で構成されたモック | スピード、柔軟性、視覚的な共有が容易 | UI初期検討、チームレビュー、非デザイナーチーム |
| デジタルプロトタイプ | FigmaやXDなどで作成した操作可能なモック | 高精度なフィードバック、リモート共有が簡単 | ユーザビリティテスト、ステークホルダー向け説明 |
| 物理モック | 段ボールや模型で実空間を再現 | サイズ・動線の検証、身体感覚でのUX体験が可能 | IoT筐体設計、展示レイアウト、施設UX構想 |
| 体験プロトタイプ | ロールプレイ・寸劇による人の動きの再現 | 感情や対人関係の検証に有効 | 接客体験、受付フロー、医療・災害支援サービス |
他フェーズとの連携と循環
プロトタイピングは、単独で完結するフェーズではありません。「発想→検証→再定義」というサイクルを回すなかで、共感や定義のフェーズへ戻ることもあります。
たとえば:
- 発想フェーズのアイデアをプロトタイプにしてみたが、意図が伝わらなかった
- テストで得られた反応から、課題定義そのものを見直す必要があった
このように、デザイン思考全体を循環的に回すきっかけになるのがプロトタイプフェーズです。
実例で学ぶ!プロトタイピングのリアル
高齢者向けアプリの方向転換
私が実際に関わったプロジェクトの一つに、「高齢者向けの健康記録アプリ」の立ち上げがありました。当初は、血圧や食事、歩数などを記録できる機能を中心に据えて設計していました。
しかし、紙モックを使って高齢者の方々に使っていただいたところ、予想外の声が多数あがりました。
「数値を記録するのも大事だけど、誰かと話す方がずっと元気になれるんだよね」
この一言に、チーム全体がハッとしました。
そこで急きょ方向転換し、単なる記録機能ではなく、コミュニティ機能や音声通話、日々の一言コメントを共有できる仕組みを中心に再設計しました。結果的に、ユーザー満足度も高まり、「孫と話すきっかけができた」といった声も届きました。
この体験から、「ユーザーの“本当のニーズ”は、机上では見えない」というプロトタイピングの本質を強く実感しました。
予約UIの改善に貢献した紙プロトタイプ
ある社内プロジェクトで、社内向けの予約システムのUIを改善する取り組みに参加したことがありました。
そのとき、まだ開発初期だったにもかかわらず、私たちはあえて紙モックを使って同僚たちに使ってもらう実験をしてみました。ログイン画面から予約完了までを手描きの紙で再現し、ユーザー役の同僚に一連の流れを模倣してもらったのです。
すると、複数の人から「このログインボタン、ちょっと見つけづらいね」「どこを押せば予約が完了するのか分かりにくい」など、非常に具体的なフィードバックを得ることができました。
特に印象的だったのは、「思った以上に“次にどこを押せばいいか”に迷っている」という点です。開発側としては“自然な流れ”のつもりでも、使う人の目線はまったく違うのだと痛感しました。
その後、画面構成を再設計し、動線をシンプルに整えたところ、実際に稼働してからの問い合わせ数が大きく減少。チーム内でも「やっぱり紙モックって効果あるね」と、プロトタイピングの価値を改めて実感する出来事となりました。
教育現場の寸劇プロトタイピング
以前、専門学校で開催されたワークショップに講師として参加した際、「災害時の避難所支援」をテーマにプロトタイピング演習を行いました。参加者は学生たちで、段ボールを使った避難所のレイアウトを自分たちで作り、実際に避難者役・スタッフ役を演じながら寸劇を交えてプロトタイプを体験してもらいました。
最初は照れながらスタートした学生たちも、役になりきって行動するうちに、「案内板がどこにあるか分からない」「段ボールの仕切りが低くて安心できない」など、想像以上にリアルな課題を発見していきました。
ある学生は「この段ボールの高さでは、周りが全部見えすぎて逆に不安になった」と発言し、感情的な反応まで引き出されたのが印象的でした。寸劇を通して“その場にいる人の感情”に触れることで、単なる配置設計では捉えきれないUXのヒントが数多く得られました。
最終的には、学生たちが「体験してみるってすごく大事なんですね」と話してくれたことが、教育者としてもうれしい成果でした。プロトタイピングの可能性は、教育の現場でも大いに広がっています。
教育・研修でのプロトタイピング活用
実例との文体を揃えるため、以下もストーリー形式にすることをおすすめします。たとえば:
社内PM研修での導入例
社内のPM研修にて、「30分でプロトタイプを作り、模擬ユーザーテストを行う」という短時間の演習を実施しました。新任PMにとっては初めての試みでしたが、手描きモックを通じて、ユーザーの動きや迷うポイントに気づき、ユーザー視点の大切さを実感したという声が多くあがりました。
大学・PBL型授業
大学のPBL(Project Based Learning)授業では、地域の課題を解決するテーマに取り組む中で、学生たちが紙モックや寸劇を活用しながらプロトタイプを作成。抽象的だったアイデアが視覚化され、ユーザー像がより具体的に浮かび上がる経験となりました。
ステークホルダー向け研修
ある企業では、マネジメント層を対象にプロトタイピングを体験するワークショップを開催。開発の現場に関わらない立場の人たちが、自ら手を動かすことで、開発者の苦労や工夫への理解が深まり、現場との対話が活性化しました。
おわりに
プロトタイピングの本質は、「完璧さ」ではなく「行動」です。頭の中で練ったアイデアも、形にしてみなければ本当の価値はわかりません。ユーザーに見せて、試してもらって、失敗しながら学ぶ──そのプロセスこそが、プロダクトを前に進め、PMとしての成長を支えてくれます。
私自身、初めてプロトタイプを作ったときは不安だらけでした。「こんな雑なものを見せて大丈夫かな」と思いつつも、一歩踏み出してみたことで、ユーザーの本音や開発チームの意見など、さまざまな気づきを得られました。
たとえ手描きのスケッチでも、それがユーザーやチームとの会話のきっかけになり、アイデアの質を高めてくれます。ぜひ恐れずに、まずは手を動かしてみてください。その一歩が、きっと未来のあなたを支える経験になります。

コメント